break-word; clear: both; text-indent: 28px; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">CSS3变形 (transform) 和CSS3过渡 (transitions) 完全不同。可以这样理解:过渡是元素从一种状态平滑转换到另一种状态,而变形则定义了元素将会变成什么样子。CSS3中使用transform来定义变形属性,transform字面上就是变形,改变的意思。CSS变形transform是一些效果的集合,主要是移动(translate)、旋转(rotate)、缩放(scale)和倾斜(skew)这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效果,并且通过空格分隔还可以一次性实现多种变形效果。变形transform可以实现2D和3D两种效果。2D变形涉及的属性主要有transform变形函数和transform-origin变形原点。本文节点主要介绍变形transform 2D的相关知识。
break-word; clear: both; text-indent: 28px; color: rgb(24, 30, 51); font-family: PingFangSC, 微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
2D 变形的实现更广泛,浏览器支持更好,写起来也更简单些。CSS3的2D变形模块允许我们使用下列变形,如表6-2所示
表6-2 2D变形类型
| 名称 | 描述 |
scale(缩放) | 用来缩放元素(放大或缩小) |
translate(移动) | 在屏幕上移动元素(上下左右四个方向) |
rotate(旋转) | 按照一定角度旋转元素(单位为度) |
| skew(扭曲) | 沿 X 和 Y 轴对元素进行斜切 |
| matrix(矩阵变形) | 允许你以像素精度来控制变形效果 |
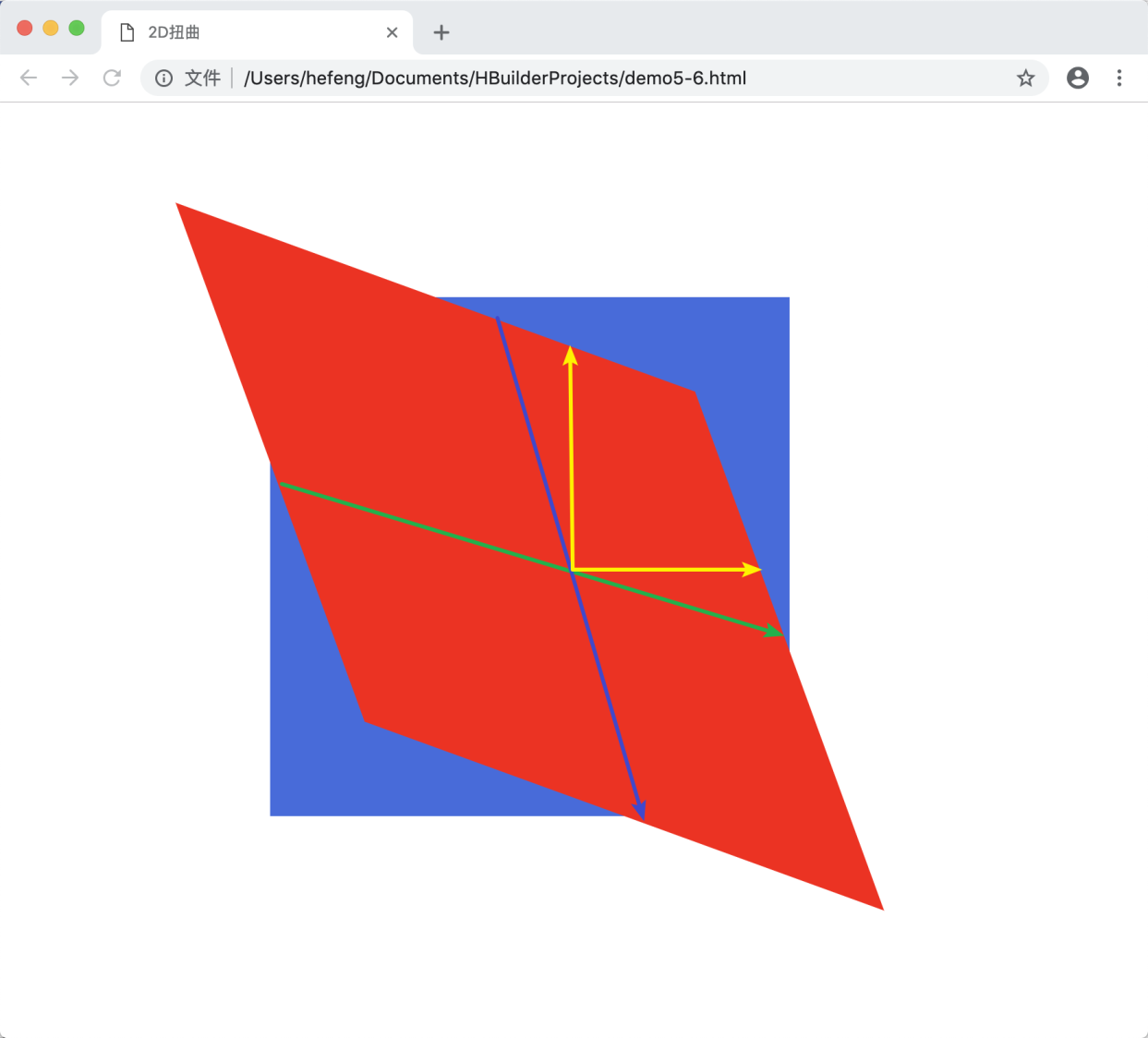
如果要使用2D变形则需要先确定变形的基点以及变形方式,如图所示6-10所示:
图6-10 2D变形需要先确定变形的基点以及变形方式
6.3.1 旋转(rotate)
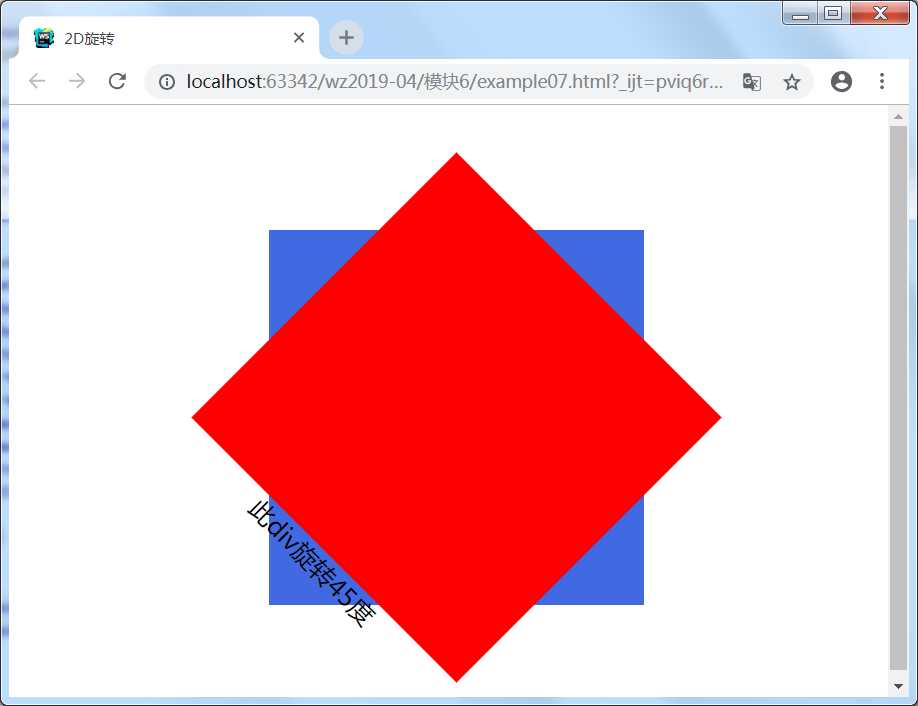
rotate(<angle>):通过指定的角度参数对原元素指定2D rotation(2D旋转),首先通过transform-origin属性定义旋转的基点,其中angle是指旋转角度,如果设置的值为正数,表示顺时针旋转;如果设置的值为负数,则表示逆时针旋转,通过案例6-7来体验,效果如图6-11所示。
例6-7 example07.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D旋转</title> <style> .demo { width: 300px; height: 300px; background-color: royalblue; float: left; margin-left: 200px; } .demoRotate{ width: 300px; height: 300px; background-color: red; transform: rotate(45deg); /*顺时针旋转45度*/ -webkit-transform: rotate(45deg); /*Chrome, Safari*/ -moz-transform: rotate(45deg); /*Firefox*/ margin-top: 100px; margin-left: 200px; text-align: center; font-size: 20px; } </style> </head> <body> <div></div> <div>此div旋转45度</div> </body> </html> |

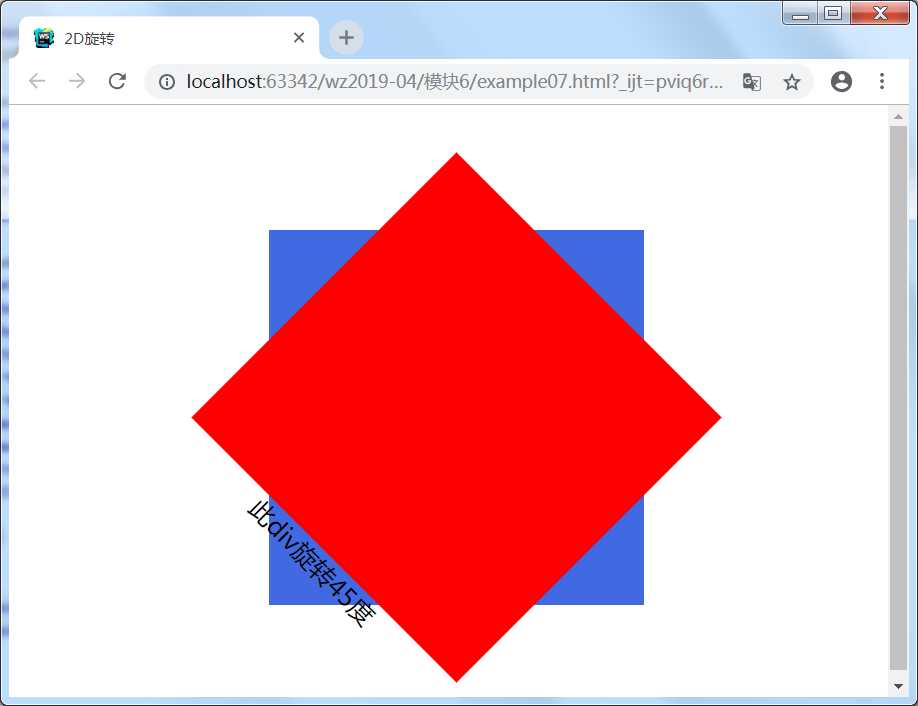
图6-11 rotate顺时针旋转45度
6.3.2移动(translate)
translate()函数可以把元素从原来的位置移动,而不影响在x,y轴上的任何web组件,类似于position:relative。根据给定的left(x坐标),top(y坐标)位置参数,元素从其当前位置移动。移动translate分为3种情况:
1.translate(x,y)水平和垂直方向同时移动
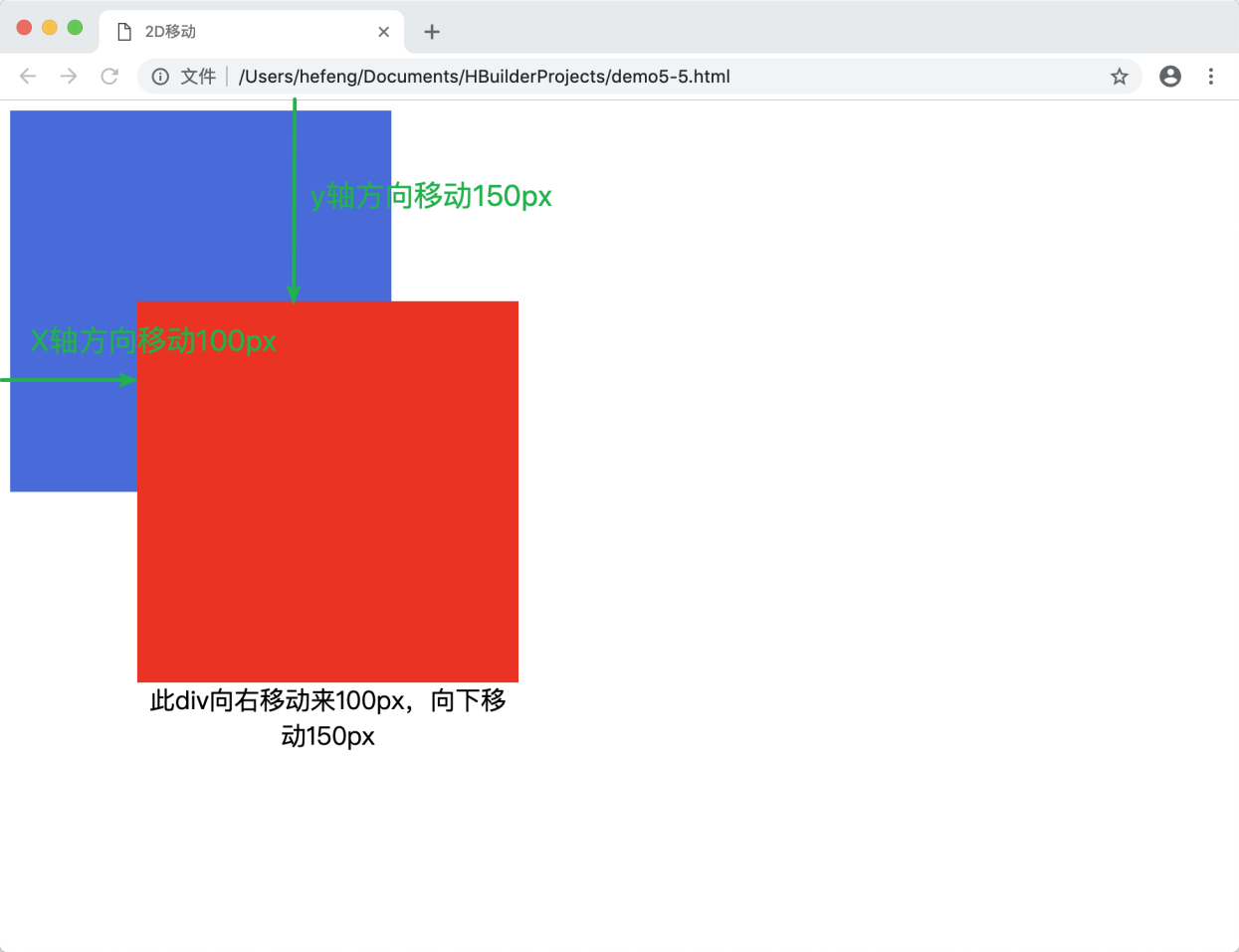
translate移动的基点默认为元素中心点,可以根据transform-origin改变基点,translate表示对象按照设定的x,y参数值进行平移,如果第二个值没设置,默认为0,当值为负数时,反方向移动物体。通过案例6-8来体验,效果如图6-12所示。
例6-8 example08.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D移动</title> <style> .demo { width: 300px; height: 300px; background-color: royalblue; float: left; } .demoTranslate{ width: 300px; height: 300px; background-color: red; transform: translate(100px,150px); /*移动*/ -webkit-transform: translate(100px,:150px); -moz-transform: translate(100px,150px); /*Firefox*/ text-align: center; font-size: 20px; } </style> </head> <body> <div></div> <div>此div向右移动来100px,向下移动150px</div> </body> </html> |

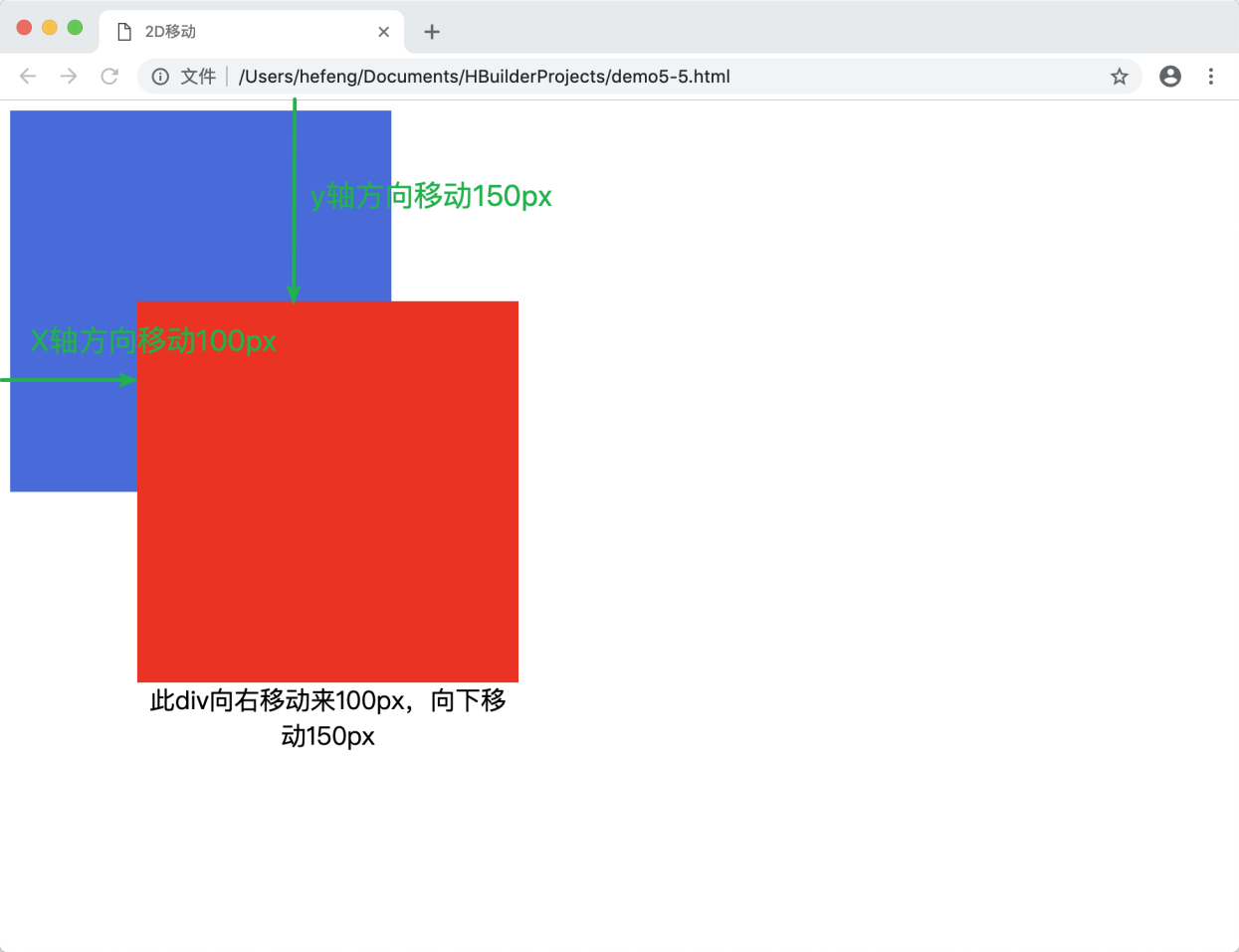
图6-12 translate向X和Y方向移动

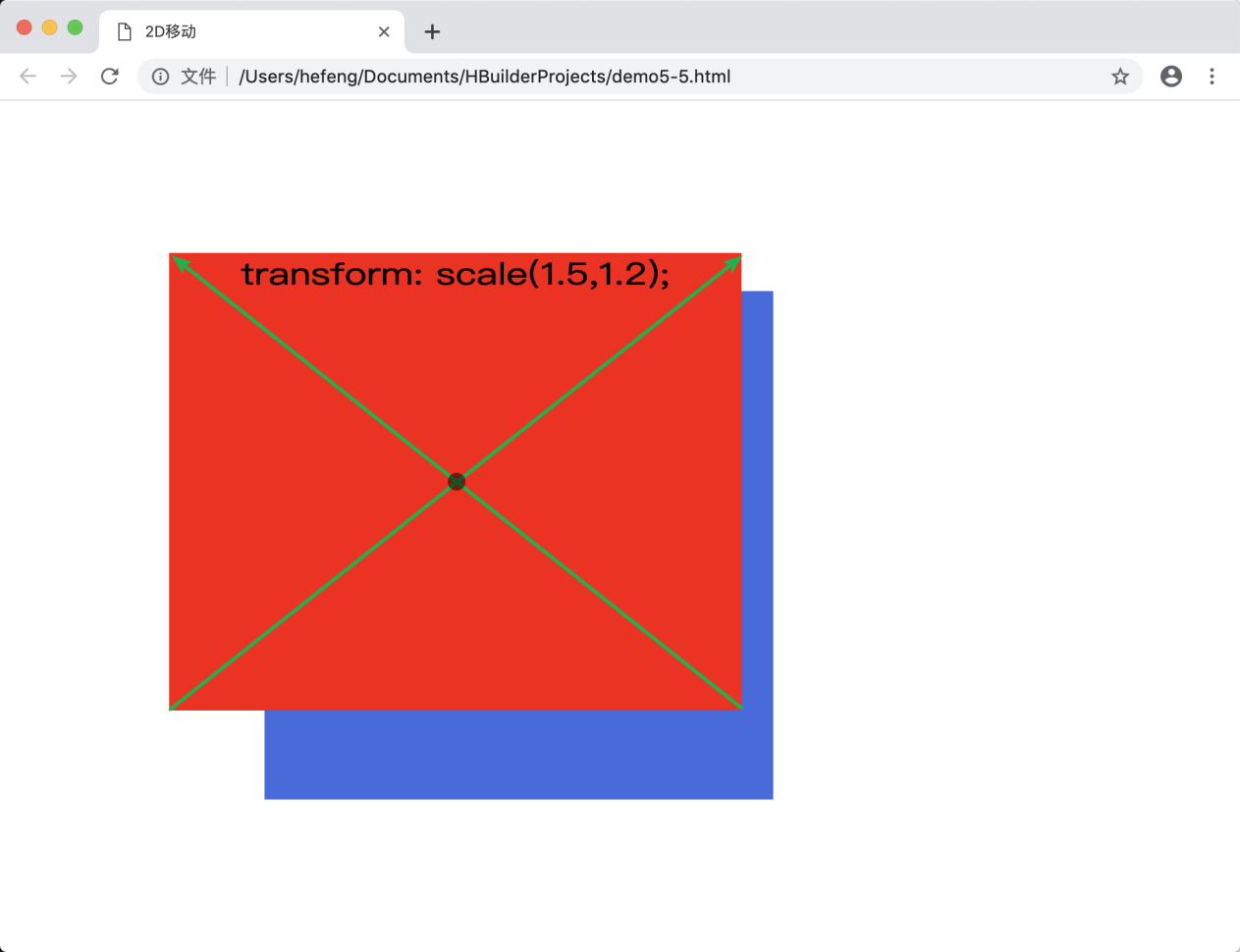
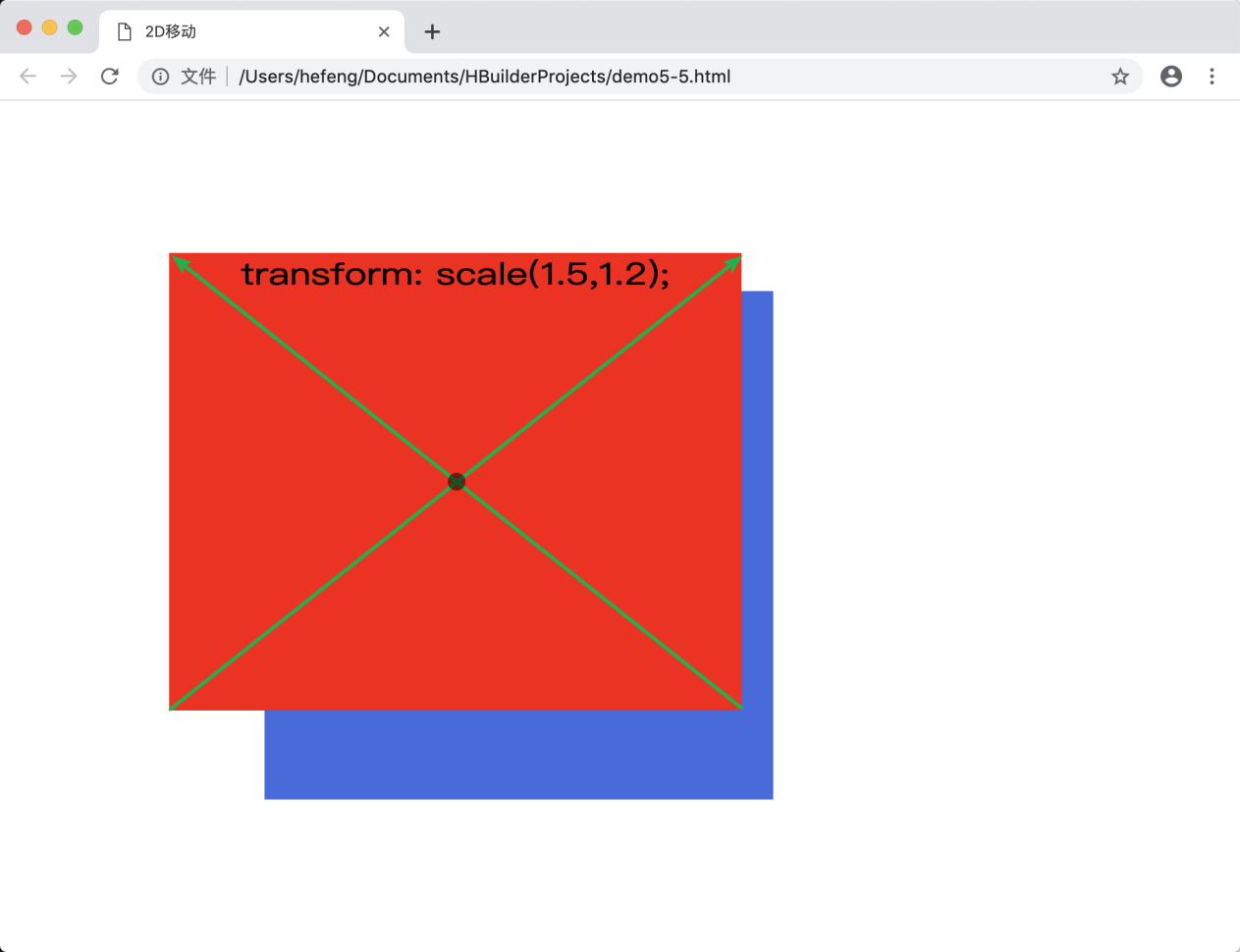
图6-13 scale向X和Y方向缩放
2. translateX(x)仅水平方向移动
相当于translate(x,0,)的简写,基点为元素中心点。通过给定一个X方向的数值指定一个translation,只向X轴进行移动元素,也可以通过transform-orign改变基点位置,如transform:translateX(100px)。
3. translateY(y)仅垂直方向移动
相当于translate(0,y)的简写,基点为元素在中心。通过给定一个Y方向的数值指定一个translation,只向X轴进行移动元素,也可以通过transform-orign改变基点位置,如transform:translateY(150px)。
6.3.3缩放(scale)
缩放scale和移动translate非常相似,缩放中心点:即元素的中心位置;基数:缩放就是既可以缩小,也可以放大;缩放基数为1,大于1放大,小于1缩小。其也具有三种情况:
1.scale(x,y)元素在水平和垂直方向同时缩放
scale(x[,y]):提供执行[sx,sy]缩放矢量的两个参数,指定一个2D scale(2D缩放),如果第二个参数未提供,则取于第一个参数一样的值,表示X,Y两个方向的缩放倍数一样,并以第一个参数为准。scale(X,Y)用于对元素进行缩放还可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置,其中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数。其基本语法格式如:transform:scale(2,2.5)。通过案例6-9来体验,效果如图4-13所示。
例6-9 example09.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D缩放</title> <style> .demoRotate{ width: 300px; height: 300px; background-color: red; transform: scale(1.5,1.2); /*缩放*/ -webkit-transform: scale(1.5,1.2); /*Chrome, Safari*/ -moz-transform: scale(1.5,1.2); /*Firefox*/ text-align: center;font-size: 20px; margin-left: 200px; float:left; } .demo { width: 400px; height: 400px; background-color: royalblue; margin-left: 200px; margin-top: 150px; } </style> </head> <body> <div>transform: scale(1.5,1.2);</div> <div></div> </body> </html> |
2. scaleX(x)x轴缩放
scaleX表示元素只在X轴(水平方向)缩放元素,默认值是(1,1),其基点一样是在元素的中心位置,可以通过transform-origin来改变元素的基点。其基本语法格式如:transform:scaleX(2)。
3.scaleY(y)y轴缩放
scaleY表示元素只在X轴(水平方向)缩放元素,其基点一样是在元素的中心位置,可以通过transform-origin来改变元素的基点。其基本语法格式如:transform:scaleY(2)。
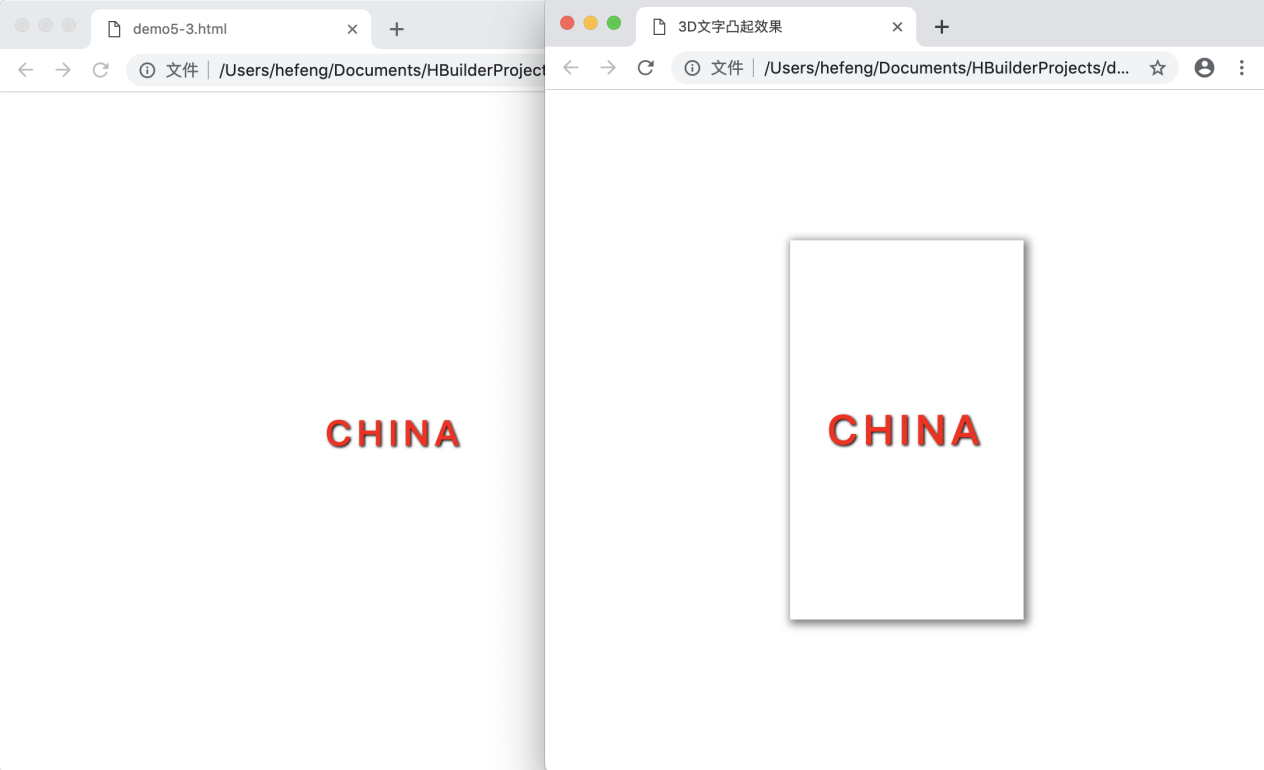
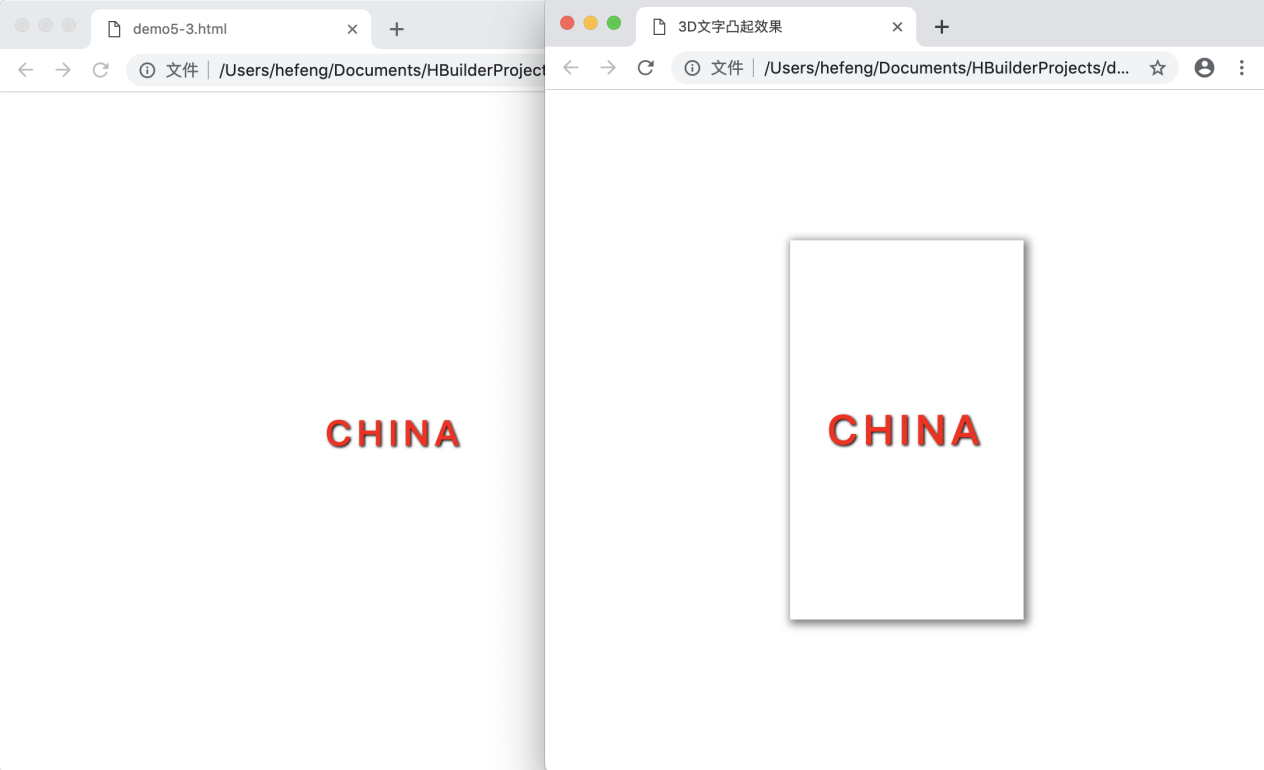
注意:scale可以取负值,负值会让元素翻转并缩放,其基本语法格式如:transform: scale(-1.5,-1.2); /*缩放*/。通过案例6-10来体验仿3D 凸起效果,鼠标移入文字呈现凸起效果,效果如图6-14所示。
例6-10 example10.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>3D文字凸起效果</title> <style> div.box { width: 200px; height: 325px; background-color: #fff; transition: all .25s linear; /*过渡效果*/ display: flex; /*弹性盒子布局*/ justify-content: center; /*垂直居中*/ align-items: center; /*水平居中*/ position: absolute; /*绝对定位*/ top: 0; right: 0; bottom: 0; left: 0; margin: auto; } div.box span { color: #ff0000; letter-spacing: 5px; /*字母之间间距*/ font-size: 30px; font-weight: bold; text-shadow: 1px 1px 2px #000; /*设置字体阴影*/ transition: all .25s linear; /*过渡*/ } div.box:hover {transform: translateY(-1px); /*变形*/ box-shadow: 2px 2px 10px 2px #808080; /*设置阴影*/ } div.box:hover > span { font-size: 35px;} </style> </head> <body> <div> <span>CHINA</span> </div> </body> </html>
|

图6-14 3D文字凸起效果
此综合案例使用到过渡(transition)和变形(transform)以及阴影等特效,当鼠标移入实现过渡,变形,阴影的结合使用达到平滑过渡凸起的效果
6.3.4扭曲(skew)
倾斜skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。设计时在2D里面创建3D透视图的时候必须的属性。扭曲skew和translate(移动),scale(缩放)一样同样具有三种情况
1.skew(x,y)
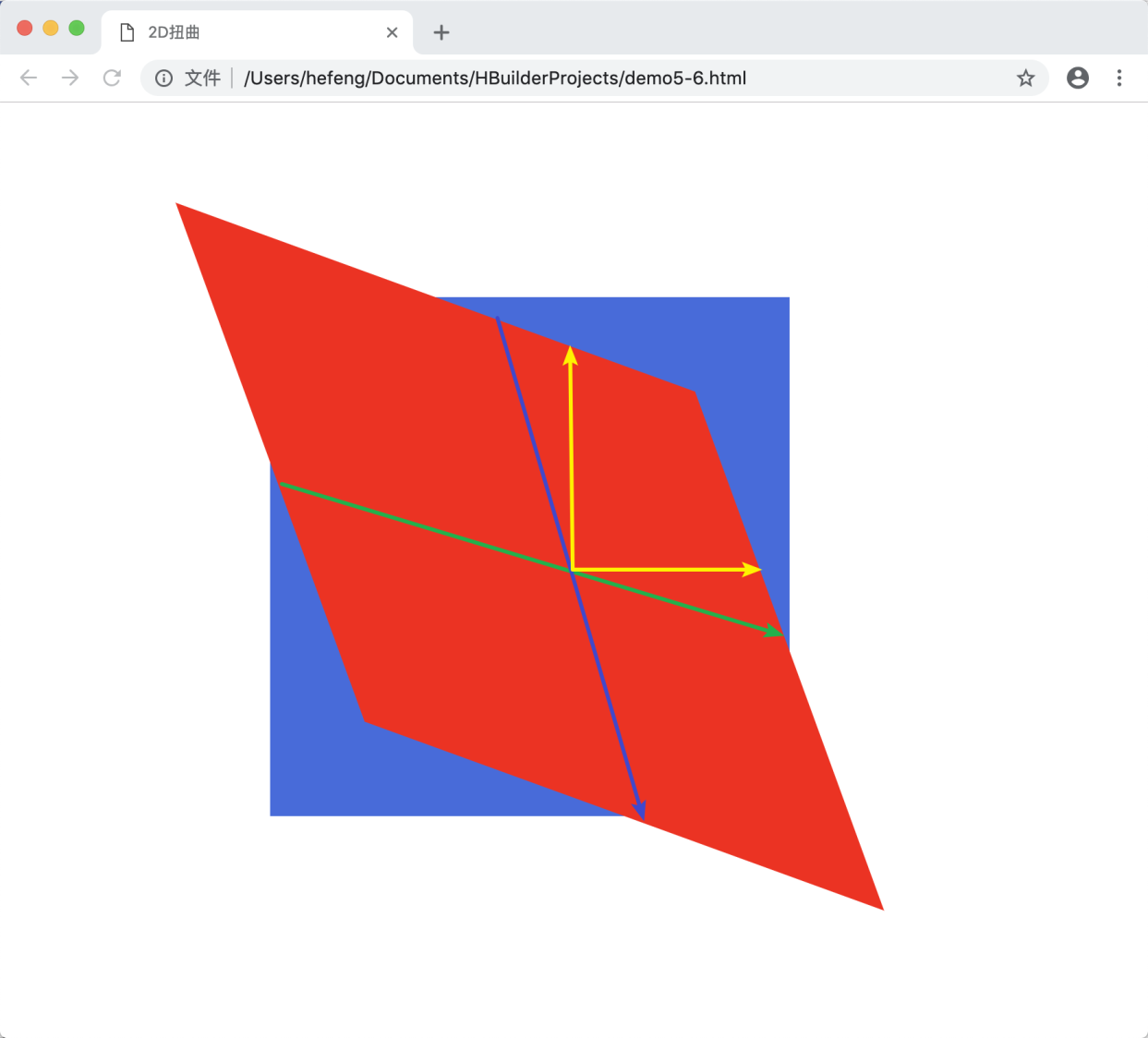
使元素在水平和垂直方向同时扭曲(X轴(水平方向)和Y轴(垂直方向)同时按一定的角度进行扭曲变形),skew(x,y)x轴和y轴上的skewtransformation(斜切变换),第一个参数x对应X轴,第二个参数y对应Y轴,此参数可选,如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。元素的扭曲也是以元素中心为基点,也可以通过transform-origin来改变元素的基点位置。其语法格式如:transform:skew(30deg,10deg)。通过案例6-11来体验,效果如图6-15所示。
例6-11 example11.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D扭曲</title> <style> .demoRotate{ width: 400px; height: 400px; background-color: red; /*倾斜 skew(x轴倾斜角度,y轴倾斜角度)*/ transform: skew(20deg, 20deg); //x,y方向均旋转20度 -webkit-transform: skew(20deg, 20deg); /*safari chrome*/ -ms-transform: skew(20deg, 20deg); /*IE*/ -o-transform: skew(20deg, 20deg); /*Opera*/ -moz-transform: skew(20deg, 20deg); /*FireFox*/ text-align: center; font-size: 20px; margin-left: 200px; float:left; } .demo { background-color: royalblue;margin-left: 200px;margin-top: 150px; width: 400px; height: 400px; } </style> </head> <body> <div> </div> <div></div> </body> </html> |

图6-15 skew(20deg,20deg)向X方向和Y方向同时扭曲
2. skewX(x)
相当于skew(ax,0)和skew(ax)。按给定的角度沿X轴指定一个倾斜变形。skewX()使元素以其中心为基点,并在水平方向(X轴)进行倾斜变形,同样可以使用transform-origin来改变元素的基点位置。其基本语法格式如:transform:skewX(30deg)。
3.skewY(y)
相当于skew(0,ay)。按给定的角度沿Y轴指定一个倾斜变形。skewY()用来设置元素以其中心为基点并给定的角度在垂直方向(Y轴)倾斜变形,同样可以使用transform-origin来改变元素的基点位置。其基本语法格式如:transform:skewY(30deg)。
6.3.5改变基点transform-origin(X,Y)
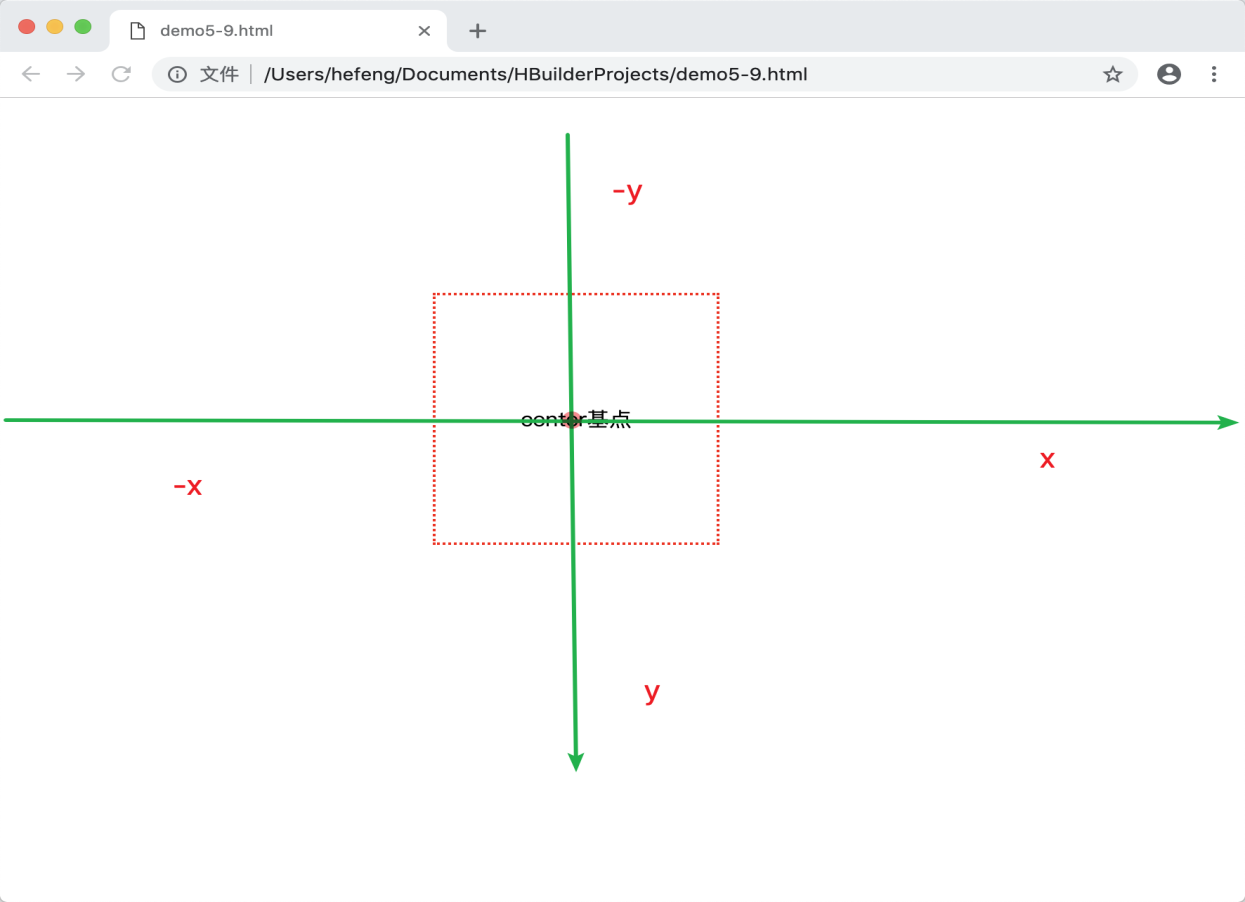
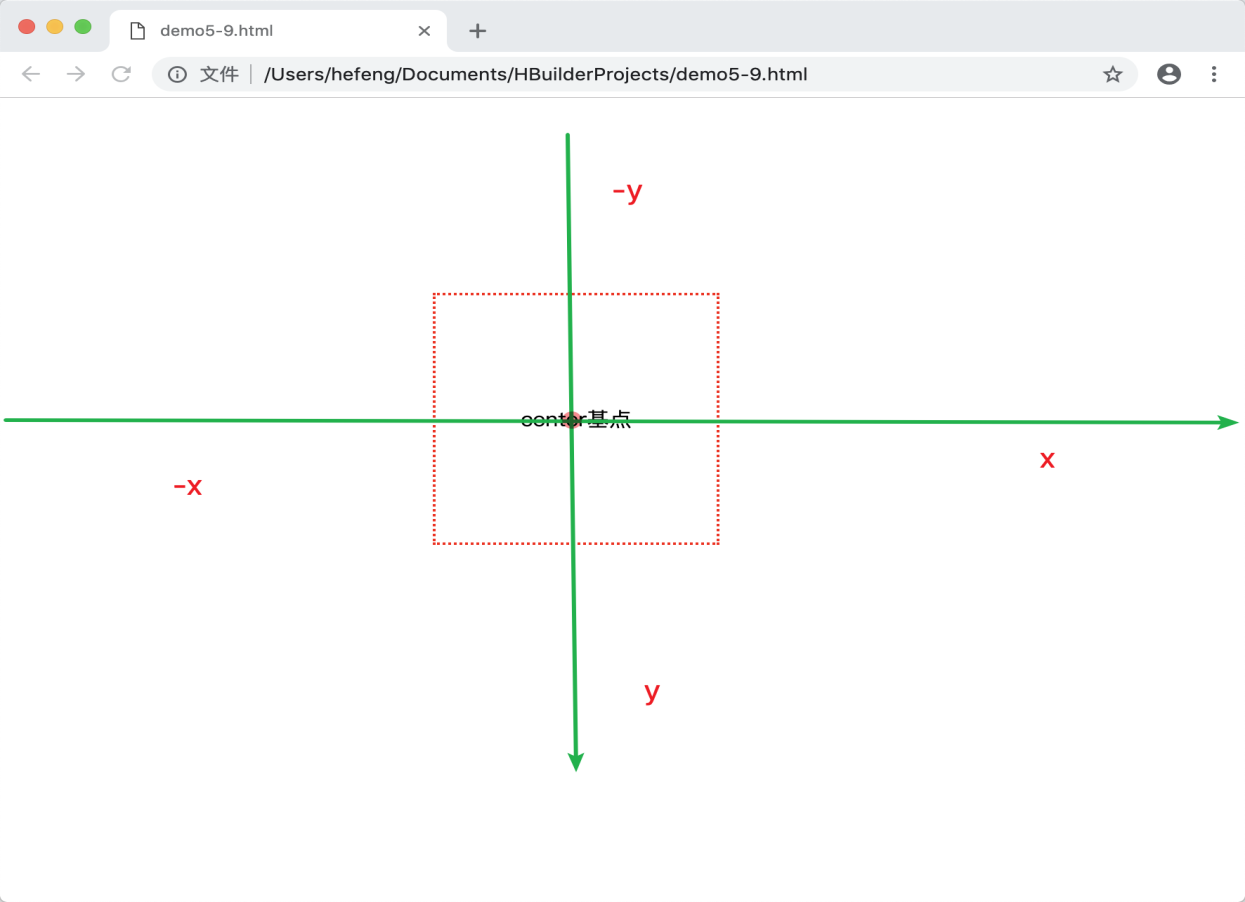
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图6-16所示:

6-16元素中心点坐标
上述所有属性的变形都是在元素的正中心点位置进行的。如果要实现更加复杂的效果,可以使用css属性transform-origin来改变变形的基点。
transform-origin(X,Y)用来设置元素的运动的基点(参考点),默认点是元素的中心点,其中X和Y的值可以是百分值,像素等,X也可以是字符参数值left,center,right;Y和X一样除了百分值外,还可以设置为字符值top,center,bottom。2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一个值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置,如表6-3所示。
表6-3 transform-origin属性参数值

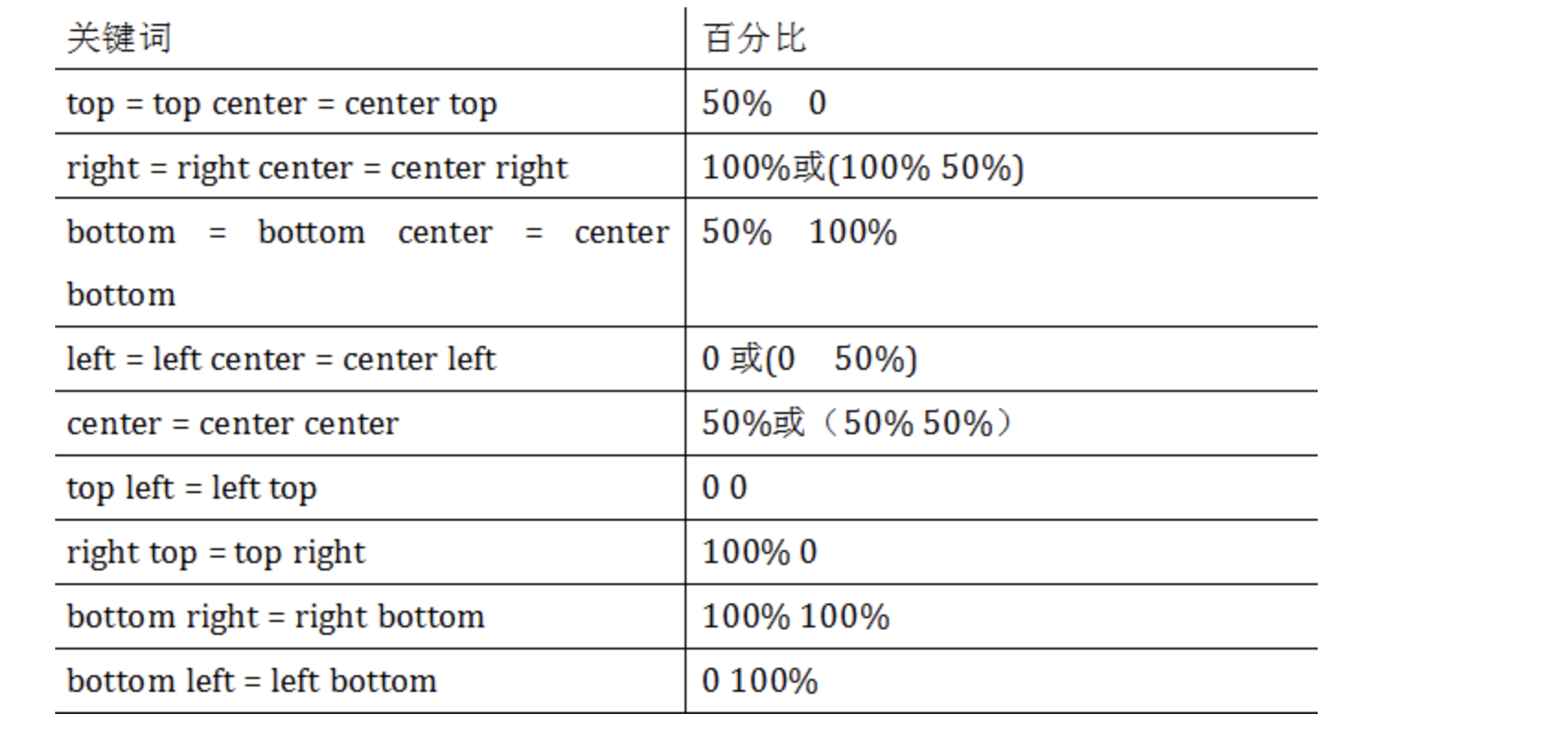
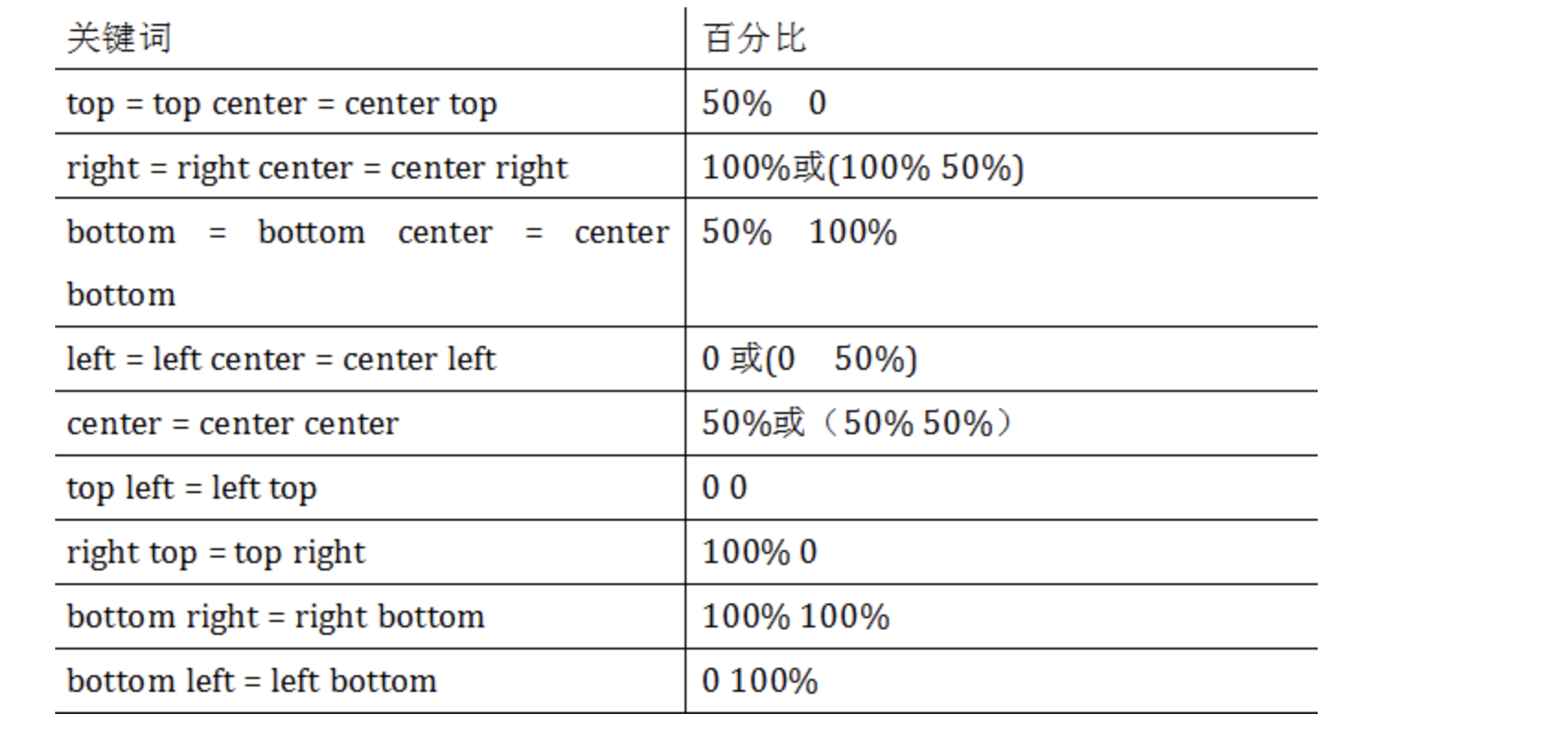
改变变形的基点相应的写法如下表6-4所示:
表6-4 变形的基点关键词表示

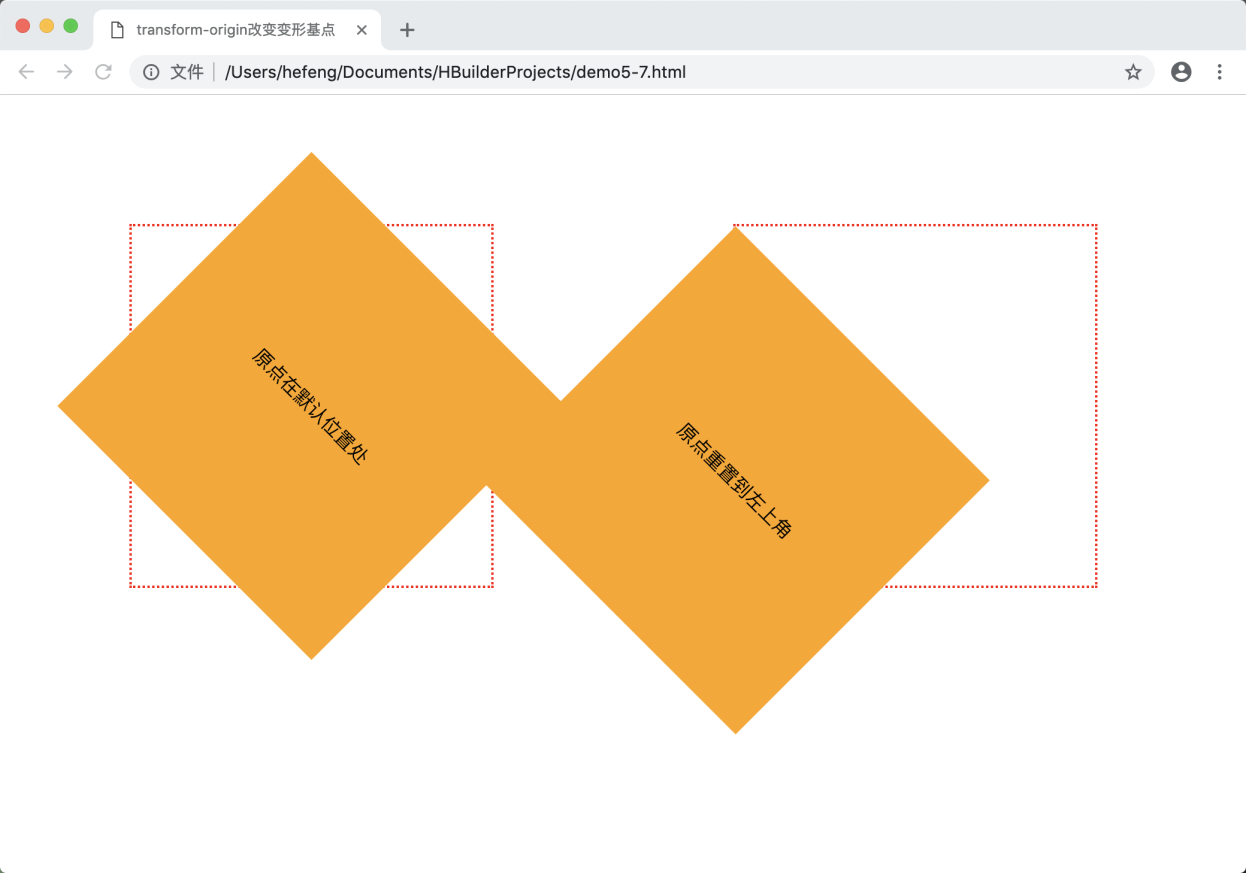
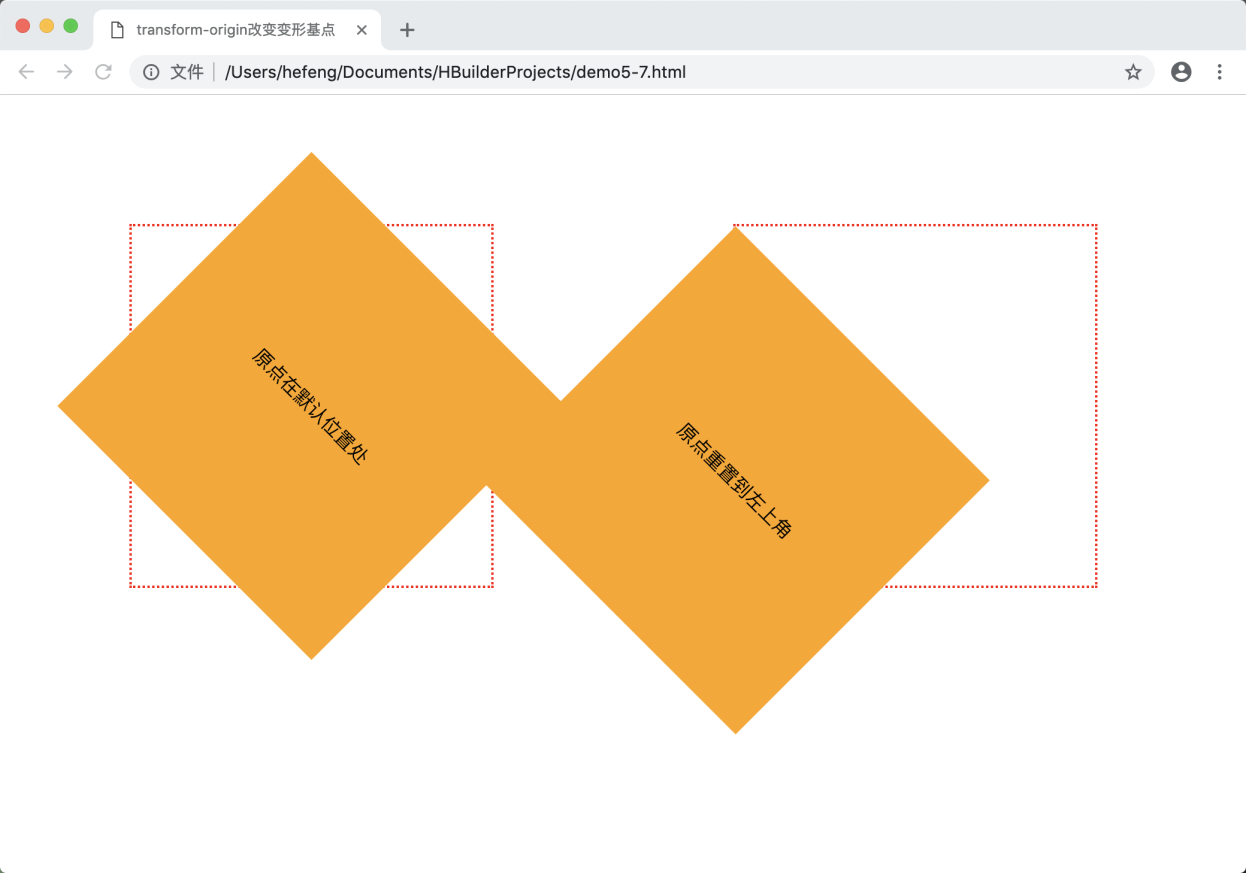
通过案例6-12来体验通过transform-origin改变元素原点到左上角,然后进行顺时针旋转45度,效果如图6-17所示。
例6-12 example12.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>transform-origin改变变形基点</title> <style> .wrapper { width: 300px; height: 300px; float: left; margin: 100px; border: 2px dotted red; line-height: 300px; text-align: center; } .wrapper div { background: orange; -webkit-transform: rotate(45deg); transform: rotate(45deg); /*旋转45度角*/ } .transform-origin div { transform-origin: left top;/*左上角为基点*/ -webkit-transform-origin: left top; } </style> </head> <body> <div><div>原点在默认位置处</div> </div> <div class="wrapper transform-origin"> <div>原点重置到左上角</div></div> </body> </html> |

图6-17 transform-origin改变元素基点
注意:CSS3的 transform属性同时执行多个不同动画(属性)效果,多个动画效果之间使用空格隔开,其基本语法格式如下:
transform: rotate(360deg) scale(2,2) skew(10deg,5deg); /*中间用空格隔开 旋转 缩放 扭曲 等同时执行多个效果!*/ |
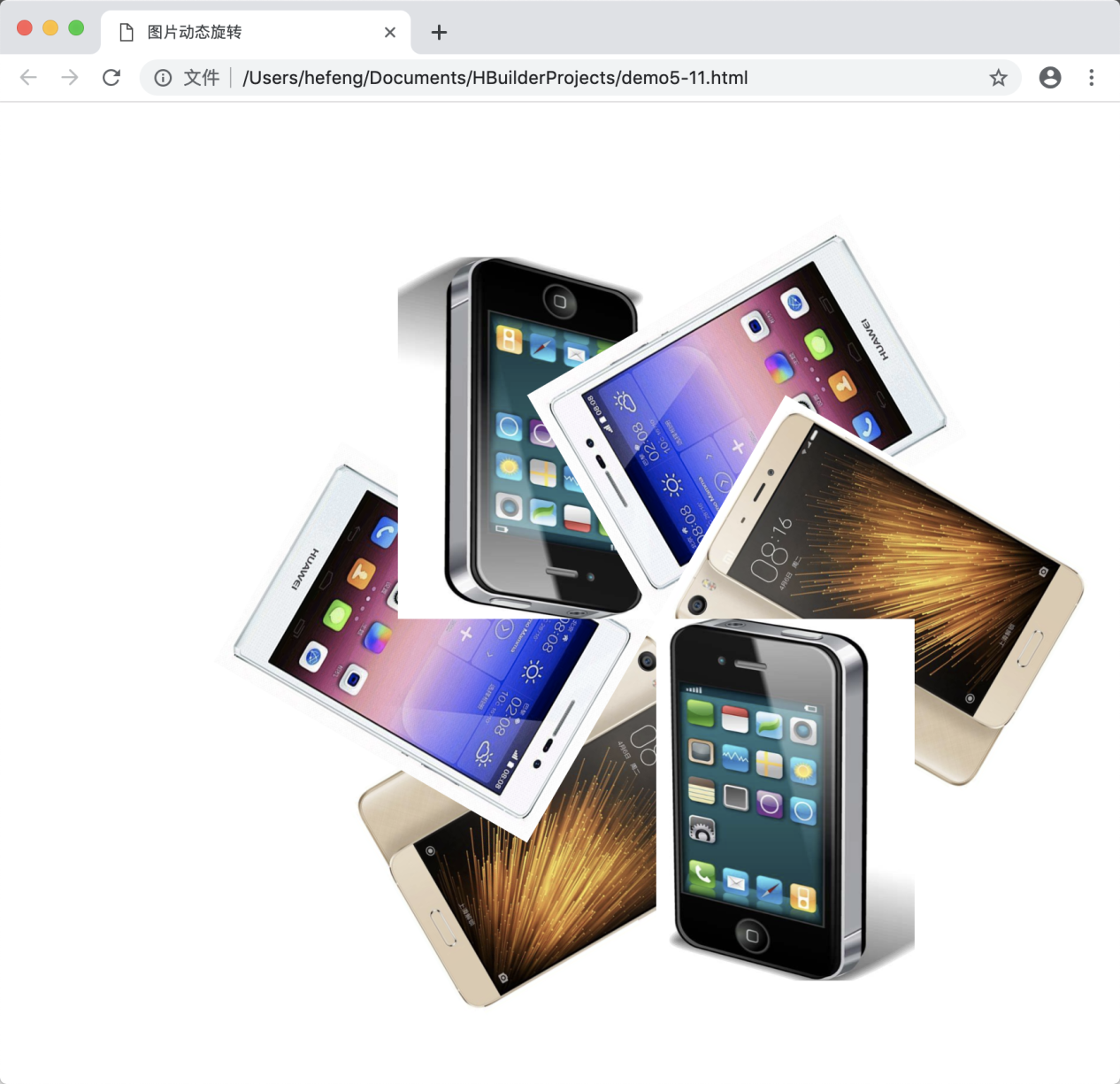
通过案例6-13来体验图片动态旋转,效果如图6-18所示。
例6-13 example13.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>图片动态旋转</title> <style> ul { width: 220px;height: 220px;position: relative; margin-left: 500px; margin-top: 400px; } li{ list-style: none;position: absolute;left: 0;top: 0; transform-origin: left top;transition: all 1s; } ul:hover li:first-child{ transform: rotate(60deg); } ul:hover li:nth-child(2){transform: rotate(120deg); } ul:hover li:nth-child(3){transform: rotate(180deg);} ul:hover li:nth-child(4){transform: rotate(240deg); } ul:hover li:nth-child(5){transform: rotate(300deg);} ul:hover li:last-child{transform: rotate(360deg);} </style> </head> <body> <ul> <li> <img src="image/index6.png"style="width: 200px; height: 280px;" ></li> <li><img src="image/index7.png" style="width: 200px; height: 280px;" > </li> <li><img src="image/index8.png"style="width: 200px; height: 280px;"></li> <li><img src="image/index7.png"style="width: 200px; height: 280px;" ></li> <li><img src="image/index6.png"style="width: 200px; height: 280px;" ></li> <li><img src="image/index8.png" style="width: 200px; height: 280px;"></li> </ul> </body> </html> |

图6-18 图片动态旋转
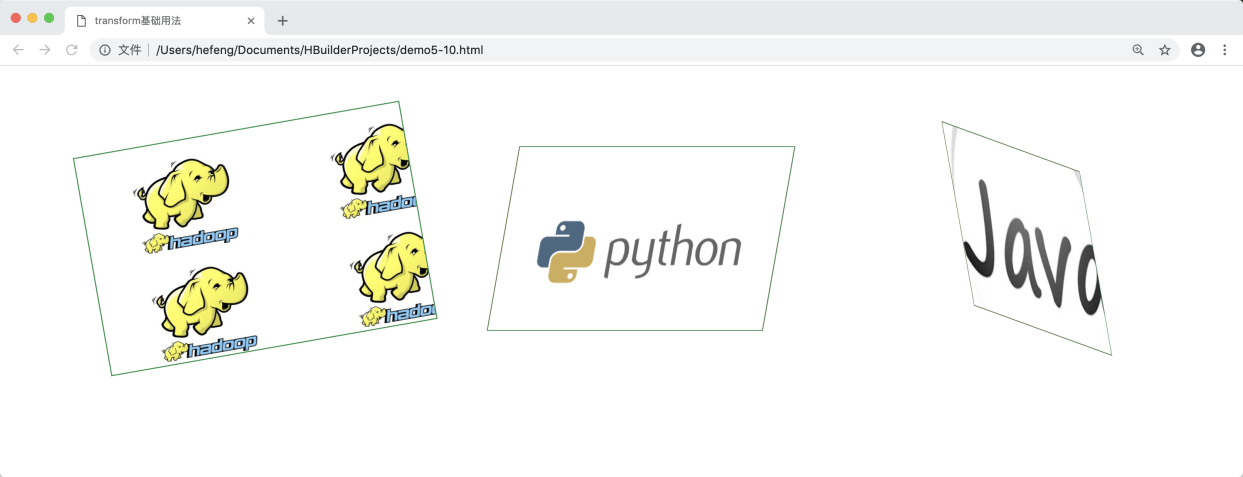
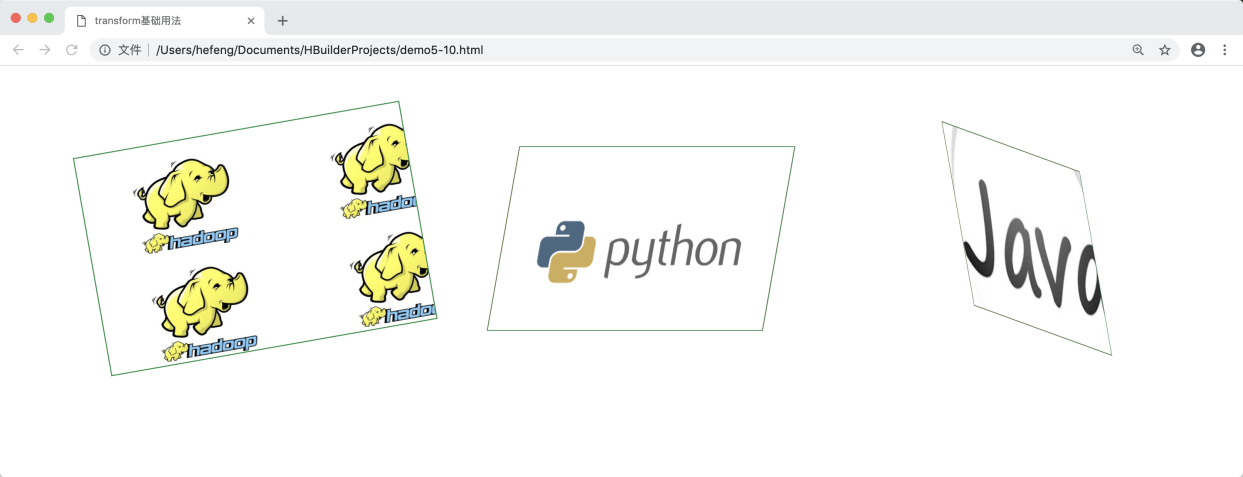
通过案例6-14来体验transform变形相册展示,效果如图6-19所示。
例6-14 example14.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>transform基础用法</title> <style> div{ width: 300px;height: 200px; background-color: red; text-align: center;float: left;margin-left: 120px; margin-top: 80px;border: 1px seagreen solid; } #trans-1{ /*逆时针旋转-10度,方向放大 */ transform: rotate(-10deg) scale(1.2); background-color: rgba(0,225,0,1); background-image: url(image/img3.png); background-size:183px 100px; /*background-repeat:no-repeat;*/ } #trans-2{ transform: skewX(-10deg); /*x方向逆时针扭曲10度*/ background-image: url(image/img2.png); background-size:300px 200px; } #trans-3{ /*x,y方向扭曲10,20度, x方向收缩*/ transform: skew(10deg,20deg) scaleX(0.5) ; background-image: url(image/img1.png); background-size:320px 200px; background-repeat: no-repeat; } </style> </head> <body> <div id="trans-1"></div> <div id="trans-2"></div> <div id="trans-3"></div> </body> </html> |

图6-19 transform 实现简单图片变形效果